Para diagnosticar una página web, qué mejor que aprender de un caso real.
- Empresa: www.dietamediterranea.com – caso práctico postgrado UX Writing de Shifta.
- Reto: Analizar el contenido de la web y proponer un esquema de trabajo para mejorarlo.
- Solución: Arreglar la arquitectura web con categorías claras para el usuario y redefinir la UX con un diseño de página y artículo simplificado.
👇 Desarrollo 👇
Diagnóstico
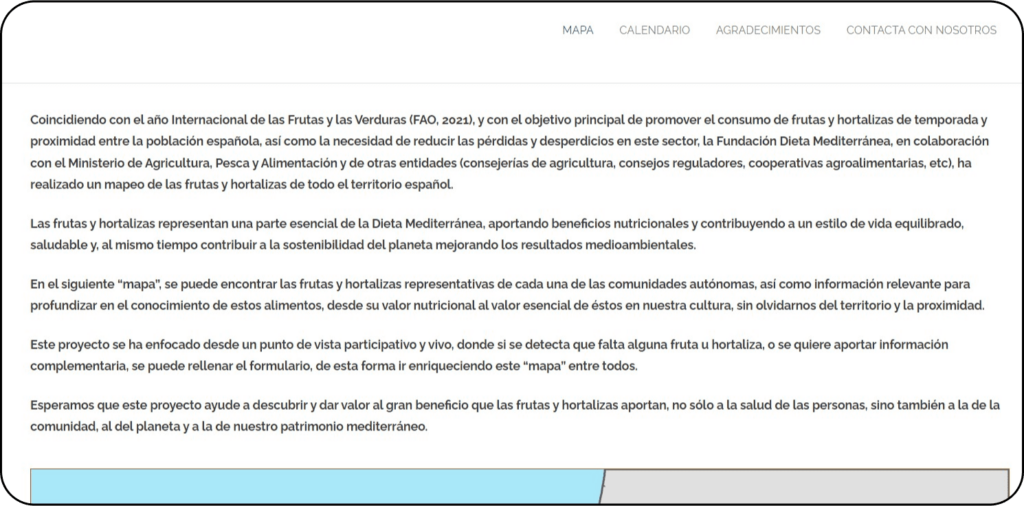
- User experience caótica: la página es un vestigio de la primera década del siglo XXI, un caos para la persona usuaria en cualquier parte de la web, desde los artículos hasta la home.
El contenido está organizado en una especie de plantilla en la que los CTAs van al revés del mundo y tienen la parte con texto como no pulsable.

- Arquitectura web desastrosa:
- Categorías repetidas. “Recetas” y “Blog” te llevan a la misma información, pero organizada de forma distinta.
“Dieta mediterránea” tampoco aclara si dentro la persona usuaria va a encontrarse más info sobre la fundación (del mismo nombre) o sobre la propia dieta mediterránea.
- La home es un cajón de sastre. Lo que debiera ser una presentación clara de la fundación, su razón de ser y sus actividades, se convierte en un infierno de contenido sin estructurar.
Esquema de trabajo
- Medición: si no es posible hacer test a usuarios de forma presencial, con herramientas como Hotjar grabamos sesiones y vemos en qué puntos se pierde la gente.
Analytics también arroja datos sobre la tasa de rebote y el tiempo de permanencia en página. Dichas métricas están directamente relacionadas con problemas de experiencia de usuario y arquitectura web liosa.
- Reunión previa a la puesta a punto: con los datos de la medición, vemos qué áreas del contenido tienen buenos resultados (el SEO, al menos para algunos artículos) y hasta qué punto el diagnóstico inicial era veraz.
También conoceremos aspectos de la fundación como su público objetivo (¿Empresa, personas consumidoras o ambos?) y buyer persona, sus flujos de trabajo con respecto al contenido, los distintos actores que participan en su creación y su calendario editorial.
- Establecimiento de objetivos: más allá de los objetivos de mejorar la arquitectura web y la UX en general, hay que clarificar cuál es el objetivo principal de la fundación a través de la página web: si es un repositorio donde ofrecer la información al público porque lo exige la ley, o si se busca la acción del usuario con un fin concreto.

Puesta a punto: auditoría del contenido en la que se descartan piezas que no cumplan los parámetros marcados para alcanzar los objetivos.
Después, planteamos una hoja de ruta para mejorar el viaje del usuario hasta el contenido y su mismo consumo, ya sea en forma de texto o de vídeo.
Por último, marcamos KPIS para analizar resultados y las bases para que el nuevo contenido esté centrado en el usuario y alineado con los objetivos.
¿Quieres información sobre cómo hacer un diagnóstico técnico de una web? Este artículo de Medium me resultó muy útil. Quizá a ti también te lo parezca.