El diseño de mensajes de error también es clave en apps. Si nos esforzamos por diseñar bien los procesos que salen bien, hagamos lo mismo cuando la persona usuaria no llega a donde quería.
- Empresa: JustEat – ejercicio del postgrado en UX Writing de Shifta.
- Reto: reducir las fricciones que causan 2 eventos negativos en la navegación en apps como “no hay internet” y “nombre de usuario ya registrado”.
- Solución: aportar la información necesaria para que la persona usuaria sepa por qué se ha producido ese error y cómo puede solucionarlo.
👇 Desarrollo 👇
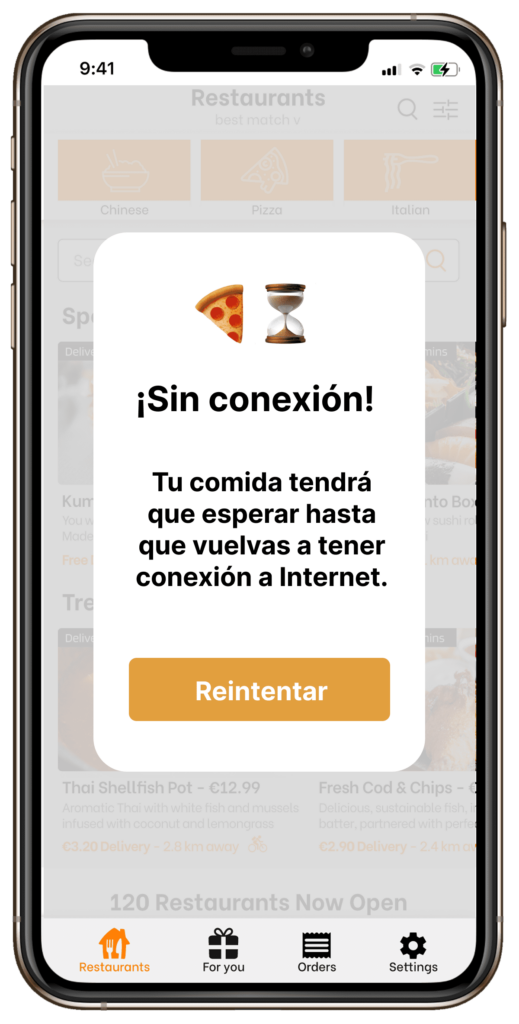
Mensaje 1: no hay Internet
El problema a resolver, en este caso, es la fricción que causa la falta de conexión a Internet en la experiencia con una app.
La persona usuaria tiene que investigar si la app responde con lentitud por problemas puntuales del móvil, por falta de actualización de la app o porque no hay conexión suficiente.
La solución que propongo es un pop up que se configura para aparecer cuando los programadores estimen que la conexión en KB/s es lo suficientemente baja como para que la UX sea muy poco fluida.
De este modo, es la propia app la que informa a esa persona sobre cuál es el fallo que está teniendo.

La app que he utilizado es Just Eat y tanto el texto como los elementos gráficos informan del problema de una forma original y amistosa, buscando que la persona usuaria entienda que el problema es ajeno a la aplicación.
Tengo dudas sobre el texto a incluir en el CTA. Creo que se entiende que con “Reintentar” la app intenta volver a funcionar, aunque me parece una palabra algo vaga en este sentido.
Quizá algo como “Probar conexión” funcionara mejor, así que incluiría este punto para tratarlo en los test de usuarios.
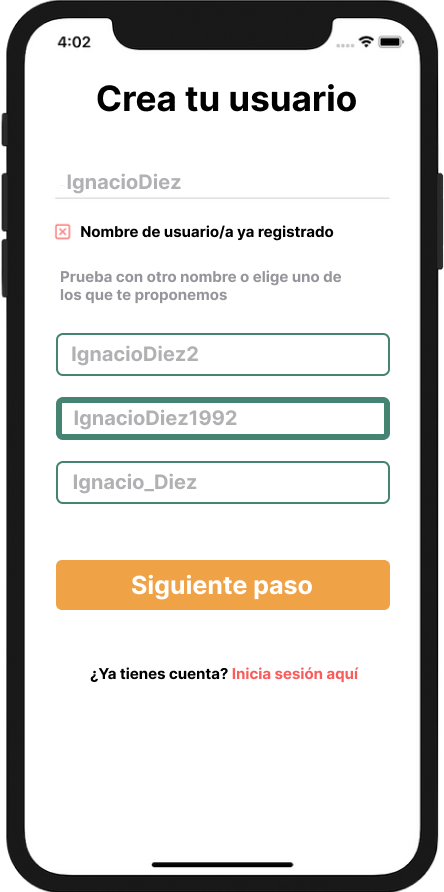
Mensaje 2: nombre de usuario ya registrado
Aquí, el problema a resolver es la falta de información que recibe la persona usuaria en registros que solicitan nombres de usuarios únicos.
Aunque no aparece en la imagen, como parte de mi propuesta de solución, creo que un paso previo en la experiencia habría sido informar sobre las condiciones a la hora de crear el nombre:
– Mínimo de caracteres.
– Posibilidad (o no) de incluir caracteres especiales.
– No se aceptan espacios.
– Nombre disponible.

La pantalla que incluyo a la izquierda es la que aparecería en caso de que sea el último campo el que ha fallado.
Cuando esto ocurre y el nombre no es relevante para la utilización de la app, normalmente a la persona usuaria le da igual qué nombre escoger.
Llega así ante una fricción en la experiencia porque tiene que pensar qué escribir para luego ver si la app valida esta nueva opción.
Si la app propone nombres disponibles, podemos reducir esta fricción.
Más aún si informamos de que el nombre de usuario no es necesario para el inicio de sesión, solo el correo electrónico.
Por mi experiencia como usuario de aplicaciones, las que mejor soluciones ofrecen en este sentido son las que incluyen una validación en tiempo real. Es decir, como usuario escribes el nombre y al momento la app te va diciendo si cumple con los requisitos, como en este ejemplo:
✅ Escribe al menos 10 caracteres.
✅ No incluyas caracteres especiales.
❌ No incluyas espacios en blanco.
❌ Tu nombre de usuario está disponible.
Si, de forma paralela, podemos ampliar cada uno de estos requisitos, la experiencia con el proceso de creación de un usuario tendrá mayores posibilidades de éxito.
Por ejemplo, no todas las personas tienen que saber cuáles son los caracteres especiales. Sería de ayuda ofrecerle a la persona usuaria ejemplos de caracteres especiales y de nombres de usuario no admitidos porque los incluyen.
Si te has quedado con ganas de saber más sobre el diseño de mensajes de error en app, pásate por este artículo de Medium.